Sharepoint Fruity
A compilation of my everyday sharepoint learnings.
Tuesday, 12 November 2013
HOW TO ADD A CUSTOM VISUAL WEBPART PROPERTY IN SHAREPOINT 2010
I. INTRODUCTION
One of the requirements of my new webpart project is to allow the end user to customize some of its display parameters (E.g. warning messages, url links). We wanted to give our end-user the flexibility to change those data during runtime. Usually this is done by creating webpart properties.
II. REQUIREMENTS
- Sharepoint 2010
- Visual Studio 2010
III. IMPLEMENTATION
1. Create an empty sharepoint project in Visual Studio 2010. Add a Visual webpart to that sharepoint project. You will notice that Visual Studio creates several files to provision our new webpart.
2. Open the file named visualwebpart1.cs. You will notice that this class inherits from type Webpart. It has an override to the method CreateChildControls(). It also has a string path to the newly created UserControl. What it does is just to load that usercontrol to the webpart. That usercontrol has a type ‘Control’ by default.
3. So on our example; we have already established that we have two important objects here. One is the webpart class itself, and the other one is the user control. Remember, we are only loading the user control (which serves as our UI) to our webpart class.
Normally, the webpart property is done like the one below. We will add it on the visualwebpart1.cs file just after the CreateChildControls() method.
4. The next challenge here is that how are we going to relay this property so that our usercontrol will be able to read it. The solution is to create an instance of the webpart inside our usercontrol.
Open VisualWebPart1UserControl.cs and add the following code just before the page load method.
5. Back in our VisualWebPart1.cs, remember that it is adding up our usercontrol with the type ‘Control’. Since we have added an instance of webpart on our usercontrol, we need to cast it with our own type of usercontrol which is ‘VisualWebPart1UserControl’.
6. So we can now access that property on our user control. So for example on a label control, we can now do something like this.
Assuming that we add a label control on our user control, we can now assign it a value using our newly created property.
7. On your webpart toolbox, you can now see an available configuration for your property.
Wednesday, 4 September 2013
How to Display Item Count in Listview using SP Client Side Scripting
INTRODUCTION
We have a request from our client to display in the listview page the number of items on a Sharepoint list. They wanted us to do this via only the Content Editor Webpart and SP Client side scripting.
I will detail out on this post how to accomplish this task. Special thanks to our onshore counterpart who guided us on doing this.
SCOPE
This post would assume that there is already an existing custom list in place. I will not detail out how to create a site and custom list in sharepoint.
IMPLEMENTATION
1. Make sure that you have at least a designer permission before you proceed.
2. Navigate to your list http://< your site collection>/Lists/<List Name>/
3. On the Site Actions link, click on the ‘Edit Page’ link.
4. On the Main Content section, Click on the ‘Add a Web Part’ link. On the Categories section, click on the Media and Content and select Content Editor.
5. On the Editing Tools tab, click on the Edit HTML Source link.
6. On the HTML Source Edit box, create the controls that will be used. Create an html button and a span tag with an id “itemCount”.
7. Insert the script inside the span ‘ItemCount’ tag.
8. Press on OK, and on the Page ribbon, click on Stop Editing.
To test what we have done, click on the Show Item Total Count
Wednesday, 17 July 2013
[ERROR FIX]: Active Directory Account display name not automatically updated in Sharepoint 2010
PROBLEM
For my today’s task, I ran into an issue in sharepoint when my manager wanted me to modify the display name of one of our client account. Despite changing the display name information in the Active Directory, sharepoint was still showing the old display name in the ribbon toolbar and in the people picker when granting the user rights in the site.
Correct me if I am wrong, but I do think that there is no way to edit the information using the browser.
Because when you click on the user’s name, there you will see additional properties of the user. It delighted me because i thought that this is the fix seeing that there is an ‘Edit Item’ on top.
SOLUTION
Although some would suggest to do this via a Powershell script that would forcefully update the data, I have researched a way to do this via the browser.
Sharepoint maintains a User Information List that contains all the users that updated any item within the site or if the users have been granted access on the site. However this list is hidden and is located at http://<SiteCollectionUrl>/_catalogs/users/detail.aspx.
So if the display name was indeed modified on the Active Directory and if sharepoint can’t seem to update its display, then do the following steps:
1. Access the User Information List
2. Look for the User Account and click on the link
3. Delete the User on the User Information list.
4. Login the User Account.
On the next User login, the User information list is automatically updated with the new AD information.
Display name label seems to be sourcing its data into this list. It will not update its display unless the User Information list has been modified.
That’s all! Mwah mwah tsup tsup!
For my today’s task, I ran into an issue in sharepoint when my manager wanted me to modify the display name of one of our client account. Despite changing the display name information in the Active Directory, sharepoint was still showing the old display name in the ribbon toolbar and in the people picker when granting the user rights in the site.
Correct me if I am wrong, but I do think that there is no way to edit the information using the browser.
Because when you click on the user’s name, there you will see additional properties of the user. It delighted me because i thought that this is the fix seeing that there is an ‘Edit Item’ on top.
However, the edit dialog is just a
read-only display of the username. You cannot even edit any of the fields!
SOLUTION
Although some would suggest to do this via a Powershell script that would forcefully update the data, I have researched a way to do this via the browser.
Sharepoint maintains a User Information List that contains all the users that updated any item within the site or if the users have been granted access on the site. However this list is hidden and is located at http://<SiteCollectionUrl>/_catalogs/users/detail.aspx.
So if the display name was indeed modified on the Active Directory and if sharepoint can’t seem to update its display, then do the following steps:
1. Access the User Information List
2. Look for the User Account and click on the link
3. Delete the User on the User Information list.
4. Login the User Account.
On the next User login, the User information list is automatically updated with the new AD information.
Display name label seems to be sourcing its data into this list. It will not update its display unless the User Information list has been modified.
That’s all! Mwah mwah tsup tsup!
Tuesday, 16 July 2013
HOW TO CREATE A WORKFLOW USING SHAREPOINT DESIGNER. Send an email when an item has been modified and created on a list.
I. INTRODUCTION
My task for today is to create a workflow that sends an email every time a data has been added or modified in a list. I will accomplish this by using the Sharepoint designer to build the workflow.
I will also detail out in this post how to
compose an email body that will include a link that will redirect the user to
the modified/created list item.
II. SCOPE
This post would assume that there is already an existing custom list in place. It will not detail out how to create a site and custom list in sharepoint.
III. REQUIREMENTS
- Sharepoint 2010
- Sharepoint Designer 2010
II. SCOPE
This post would assume that there is already an existing custom list in place. It will not detail out how to create a site and custom list in sharepoint.
III. REQUIREMENTS
- Sharepoint 2010
- Sharepoint Designer 2010
IV. IMPLEMENTATION
1. Navigate to
http://<your site collection>/ in your browser.2. Go to your list and click on List Settings on the Ribbon tab.
3. On the top bar menu, Click on the Workflow Settings.
4. On the dropdown menu, Click ‘Select a Workflow in Sharepoint Designer’.
6. Type a name and description on the textbox and click OK.
7. Your designer view should look like the one below. Click on the Condition button on the toolbar and select ‘If any value equals value’.
7. Your designer view should look like the one below. Click on the Condition button on the toolbar and select ‘If any value equals value’.
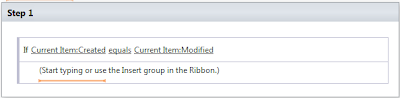
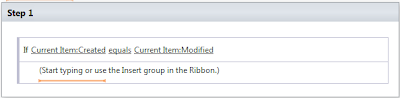
8. A condition will be shown on the Step 1 box showing the ‘If value equals value’ condition. Click on the Value link and click on the ‘Define workflow lookup’ button.
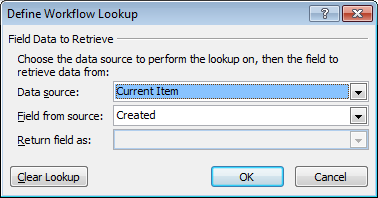
9. The ‘Define Workflow Lookup’ should show up. On the Data source field, select ‘Current Item’. On the field from Source field, select ‘Created’. Click OK.

10. Click on the other Value link and click on the ‘Define
workflow lookup’ button. On the Data source field, select ‘Current Item’. On
the Field from source field, select ‘Modified’. Click OK. Step 1 box should now
look like the one below.

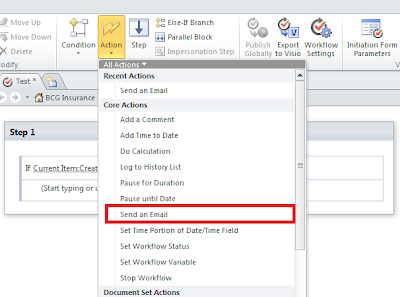
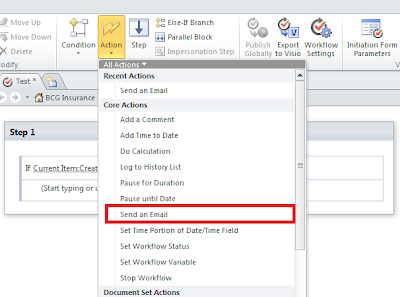
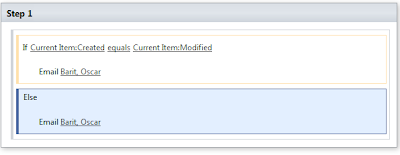
11. This condition will determine if the current item was created or recently modified. If the current item’s created field is equal to the current item’s modified field, it would mean that the item is a newly created one. Else, the current action has been modified. Send an email when the condition is true and would mean that a new item was created. Click on the blinking line and click on the Action button in the toolbar. Select ‘Send an email’.


11. This condition will determine if the current item was created or recently modified. If the current item’s created field is equal to the current item’s modified field, it would mean that the item is a newly created one. Else, the current action has been modified. Send an email when the condition is true and would mean that a new item was created. Click on the blinking line and click on the Action button in the toolbar. Select ‘Send an email’.

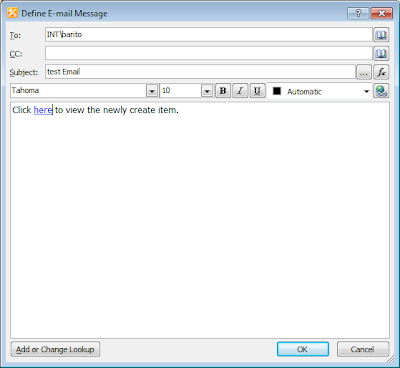
12. Click on the ‘these
users’ link and the Define E-mail Message window should show up.
13. Type in the recipient of the email and its subject.
14. Create an email body that would include a link back to the recently modified/created item on the list. Click on the Body area and type in ‘Click here to view the newly created item.’
15. Create a hyperlink that would connect it to the newly created item. Highlight the word ‘here’ and click on the Edit hyperlink button.
13. Type in the recipient of the email and its subject.
14. Create an email body that would include a link back to the recently modified/created item on the list. Click on the Body area and type in ‘Click here to view the newly created item.’
15. Create a hyperlink that would connect it to the newly created item. Highlight the word ‘here’ and click on the Edit hyperlink button.
16. On the Edit Hyperlink dialog, click on the address bar
and a string builder dialog box should show up. Type in the url of your custom
list and append the location of the displayifs page.
For Example: http://<Site Collection Url>/Lists/<List Name>/Item/displayifs.aspx?ID=
17. Click on the ‘Add or Change Lookup’ button on the String Builder window. On the Lookup for String dialog, Select ‘Current Item’ as a data source. And select ‘ID’ on the Field from source. Click on Ok. The link address should now look like the one below:
http://<Site Collection URL>/Lists/<List Name>/Item/displayifs.aspx?ID=[%CurrentItem:ID%].
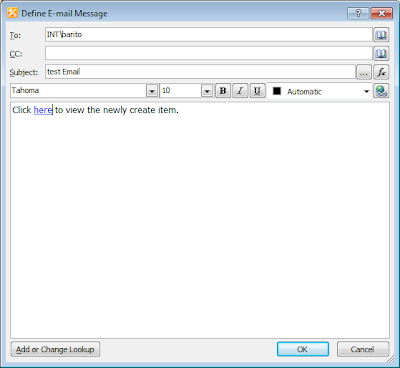
18. The Define e-mail message should now look like the one below. Click on OK.

For Example: http://<Site Collection Url>/Lists/<List Name>/Item/displayifs.aspx?ID=
17. Click on the ‘Add or Change Lookup’ button on the String Builder window. On the Lookup for String dialog, Select ‘Current Item’ as a data source. And select ‘ID’ on the Field from source. Click on Ok. The link address should now look like the one below:
http://<Site Collection URL>/Lists/<List Name>/Item/displayifs.aspx?ID=[%CurrentItem:ID%].
18. The Define e-mail message should now look like the one below. Click on OK.

19. Add an else branch to the workflow to add an action if
the item has been modified.
20. Click on the blinking line and click on the Action button in the toolbar. Select ‘Send an email’.
21. Repeat Steps 12-18 to send an email whenever an item has been modified on the list.
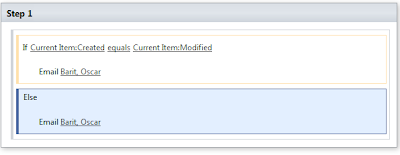
22. The workflow should now look something like the one below.

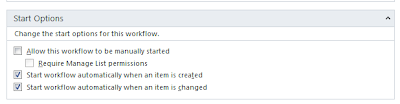
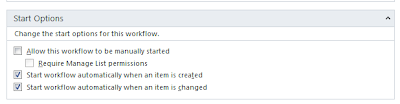
23. Make sure that the start options for this workflow has been setup correctly. Make sure that the ‘Start workflow automatically when an item is created’ and ‘Start workflow automatically when an item is modified’ are checked. This setting is available on the Start Options section found in the workflow settings page.

24. That’s it we are done. Try creating or modifying an item on the list and you should receive an email whenever you do these activities.
20. Click on the blinking line and click on the Action button in the toolbar. Select ‘Send an email’.
21. Repeat Steps 12-18 to send an email whenever an item has been modified on the list.
22. The workflow should now look something like the one below.

23. Make sure that the start options for this workflow has been setup correctly. Make sure that the ‘Start workflow automatically when an item is created’ and ‘Start workflow automatically when an item is modified’ are checked. This setting is available on the Start Options section found in the workflow settings page.

24. That’s it we are done. Try creating or modifying an item on the list and you should receive an email whenever you do these activities.
Tuesday, 4 December 2012
[ERROR FIX:] The selected control cannot store data because it is bound to a field or group that will not be included by default when a new form is created.
I. PROBLEM
For my today’s task, I was asked to investigate an error found in an infopath form wherein the sharepoint user could not create a new list item. When I opened the form in infopath designer, I could see the control but I could see an error “Control bound to missing field or group”. Not having a single idea on what it meant, I right-clicked the control and clicked on “More Info”.
"The selected control cannot store data because it is bound to a field or group that will not be included by default when a new form is created. To fix this problem, move the control into an optional section which is bound to the group that contains the controls field or group."
For my today’s task, I was asked to investigate an error found in an infopath form wherein the sharepoint user could not create a new list item. When I opened the form in infopath designer, I could see the control but I could see an error “Control bound to missing field or group”. Not having a single idea on what it meant, I right-clicked the control and clicked on “More Info”.
"The selected control cannot store data because it is bound to a field or group that will not be included by default when a new form is created. To fix this problem, move the control into an optional section which is bound to the group that contains the controls field or group."
II. SOLUTION
After consuming some time trying to figure out what had caused this error, I realized that this is a configuration error that has something to do with the schema on both the queryfields and datafields. The queryfields are what infopath is looking when the form attempts to ‘query’ a data. On the other hand, datafields are needed by infopath when the form is trying to ‘save’ a data. The error has something to do with the datafields that is why the user is not able to save a new item on the list. So as a solution, simply go to the data tab and click on Default Values. Make sure that all the fields are checked in datafields. Follow the screenshot below.
HOW TO MAKE AN ATTACHMENT A REQUIRED FIELD IN INFOPATH FORM
I. INTRODUCTION
For today, I was asked by my project manager to modify an existing infopath
form. The requirement is to make the attachment a required field in the
infopath form. I thought that this is an easy thing to do
as I have already experienced making a textfield required in an infopath form. For
a normal textfield, this can be done by ticking the ‘Cannot be blank’ checkbox
in the Validation tab.
In an attachment field, this will have a
different approach and this is what I will discuss on this post.
II. SCOPE
II. SCOPE
This post assumes that the reader already knows how to create a custom list in
sharepoint 2010. It is also required that the reader knows how to customize the
layout of the sharepoint list form by using Infopath. A good post about doing
this is located on this site. ( http://msdn.microsoft.com/en-us/library/office/gg180738(v=office.14).aspx
)
III. REQUIREMENTS
- Sharepoint 2010
- Infopath Form
III. REQUIREMENTS
- Sharepoint 2010
- Infopath Form
IV. IMPLEMENTATION
1. Navigate to
http://<your site collection>/ in your browser.2. Navigate to your list and open the list form in the Infopath Designer 2010.
To open the list form in the Infopath 2010 Designer
1. On the List tab of the ribbon, Click
Customize form as shown in Figure 1.
Figure 1. Customizing the list form
Figure 1. Customizing the list form
2. We will focus our attention in the
attachment control. Drag the attachment field into the canvas and add a label
‘Attachment’ beside it.
Figure 2. Attachment field
Figure 2. Attachment field
3. To make the attachment
field required, we will add a dummy textbox control that will contain the
required rule. To do this, add a textbox control and place it before the
attachment field.
Figure 3. Textbox in attachment field
Figure 3. Textbox in attachment field
4. Right click on the textbox
control, hover on ‘Rules’ and click on Manage Rules.
Figure 4. Manage Rules on
textbox
5. Create a rule for the textbox.
Click on the ‘New’ rule button and click on Validation. Add a name to your
rule. On the Condition window, Select the ‘Attachments’ field and on the
condition, select ‘Is Blank’.
Figure 5. Condition window
Figure 5. Condition window
6. Create another rule to
hide the textbox. Click on the ‘New’ rule button and click on Formatting. Tick
on the checkbox ‘Hide this control’.
Figure 6. Hide the control
Figure 6. Hide the control
Wednesday, 10 October 2012
HOW TO CREATE A LOOKUP FORM USING SHAREPOINT MODAL
I. INTRODUCTION
For today, I was tasked to create a lookup form using the very useful sharepoint modal in SP2010. The design is to have a textbox and a small button beside it that will trigger the modal. The modal contains a gridview with all the available values that the user will select. The user selects a valid value by clicking the row on the grid and its click event will close the modal and the selected value will be displayed on the textbox.
II. SCOPE
This solution should have an existing custom webpart that will be the container of our controls. This tutorial will not detail out how to create a custom webpart in visual studio.
III. REQUIREMENTS
- Sharepoint 2010
- Visual Studio 2010
IV. IMPLEMENTATION
1. On the parent user control (ascx page), create a javascript function that will trigger the Sharepoint modal dialog.
function openLookup() {
var options = SP.UI.$create_DialogOptions();
options.title = "Lookup";
options.width = 200;
options.allowMaximize = false;
options.autoSize = true;
options.showClose = true; SP.UI.ModalDialog.commonModalDialogOpen("/_layouts/Lookup.aspx", options, closecallback, null); }
You can ignore the parameters being passed to the commonModalDialogOpen method, I will explain this later on the following steps.
Refer to the following link http://msdn.microsoft.com/en-us/library/ff410058.aspx for more information about the options being set in the modal dialog.
2. This javascript function would mean that the modal will load an aspx page located in "/_layouts/Lookup.aspx" . For the next step, we will create this application page for the modal to show.
a. In your Sharepoint solution, right-click on the layouts folder. Select on Add->New Item. Select Application Page and on the name, Type in Lookup.aspx.
b. On the Lookup.aspx, the application page template has four contentplaceholders (PageHead, Main, PageTitle, PageTitleInTitleArea). We are more interested in the Main contentplaceholder because it will be in there where we will place our gridview. Place the code below on the “Main” contentplaceholder.
<asp:GridView ID="gvLookup" runat="server" AutoGenerateColumns="false" BorderWidth="5px" CssClass="tbl" AlternatingRowStyle-BackColor="#E9EFDA">
<Columns>
<asp:TemplateField HeaderText="Select valid values" ItemStyle-CssClass="itemStyle" HeaderStyle-BorderWidth="0" HeaderStyle-CssClass="center">
<ItemTemplate>
<span id="lookup" onclick="ModalClose_click('<%# Eval("Navio")%>');" style="cursor:pointer;" >
<%# Eval("Navio")%>
</span>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
c. Now create a javascript function on the application page. Name this function ModalClose_click and it has a parameter that will soon be passed on to the parent user control. So for the code on Step B, we will be passing the row value of the datagrid to the parent control. Place the function below on the script tag of the lookup.aspx.
function ModalClose_click(gridValue) {
SP.UI.ModalDialog.commonModalDialogClose("OK", gridValue);
}
d. On the code-behind of the lookup application page, place the following code to populate our gridview.
protected void Page_Load(object sender, EventArgs e)
{
DisplayList();
}
private void DisplayList()
{
DataTable dt = new DataTable();
dt.Columns.Add("Navio", typeof(string));
dt.Rows.Add("Navio1");
dt.Rows.Add("Navio2");
dt.Rows.Add("Navio3");
dt.Rows.Add("Navio4");
gvLookup.DataSource = dt;
gvLookup.DataBind();
}
3. On the parent user control, create a textbox that will hold the selected value from the modal lookup. Also, create an input button that will be used to trigger the modal dialog. When you click on the button, it will trigger the javascript function that we created earlier.
Navio : <asp:TextBox ID="txtShip" runat="server" Width="200px" />
<input type="button" value="..." onclick="openLookup();" />
4. The last javascript function that we will create is the closecallback that will be triggered when the SP.UI.ModalDialog.commonModalDialogClose method is called on the application page. Remember on Step 2.b where we set the parameters to pass on the value ‘OK’ and the row value of our datagrid. The closecallback function will look something like the one below.
function closecallback(result, value) {
if (result === "OK") {
document.getElementById('<%= txtShip.ClientID %>').value = value;
}
Basically we are saying that when the result is equal to the value ‘OK’, we will assign the selected row value to the txtShip textbox in our user control.
For today, I was tasked to create a lookup form using the very useful sharepoint modal in SP2010. The design is to have a textbox and a small button beside it that will trigger the modal. The modal contains a gridview with all the available values that the user will select. The user selects a valid value by clicking the row on the grid and its click event will close the modal and the selected value will be displayed on the textbox.
II. SCOPE
This solution should have an existing custom webpart that will be the container of our controls. This tutorial will not detail out how to create a custom webpart in visual studio.
III. REQUIREMENTS
- Sharepoint 2010
- Visual Studio 2010
IV. IMPLEMENTATION
1. On the parent user control (ascx page), create a javascript function that will trigger the Sharepoint modal dialog.
function openLookup() {
var options = SP.UI.$create_DialogOptions();
options.title = "Lookup";
options.width = 200;
options.allowMaximize = false;
options.autoSize = true;
options.showClose = true; SP.UI.ModalDialog.commonModalDialogOpen("/_layouts/Lookup.aspx", options, closecallback, null); }
You can ignore the parameters being passed to the commonModalDialogOpen method, I will explain this later on the following steps.
Refer to the following link http://msdn.microsoft.com/en-us/library/ff410058.aspx for more information about the options being set in the modal dialog.
2. This javascript function would mean that the modal will load an aspx page located in "/_layouts/Lookup.aspx" . For the next step, we will create this application page for the modal to show.
a. In your Sharepoint solution, right-click on the layouts folder. Select on Add->New Item. Select Application Page and on the name, Type in Lookup.aspx.
b. On the Lookup.aspx, the application page template has four contentplaceholders (PageHead, Main, PageTitle, PageTitleInTitleArea). We are more interested in the Main contentplaceholder because it will be in there where we will place our gridview. Place the code below on the “Main” contentplaceholder.
<asp:GridView ID="gvLookup" runat="server" AutoGenerateColumns="false" BorderWidth="5px" CssClass="tbl" AlternatingRowStyle-BackColor="#E9EFDA">
<Columns>
<asp:TemplateField HeaderText="Select valid values" ItemStyle-CssClass="itemStyle" HeaderStyle-BorderWidth="0" HeaderStyle-CssClass="center">
<ItemTemplate>
<span id="lookup" onclick="ModalClose_click('<%# Eval("Navio")%>');" style="cursor:pointer;" >
<%# Eval("Navio")%>
</span>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
c. Now create a javascript function on the application page. Name this function ModalClose_click and it has a parameter that will soon be passed on to the parent user control. So for the code on Step B, we will be passing the row value of the datagrid to the parent control. Place the function below on the script tag of the lookup.aspx.
function ModalClose_click(gridValue) {
SP.UI.ModalDialog.commonModalDialogClose("OK", gridValue);
}
d. On the code-behind of the lookup application page, place the following code to populate our gridview.
protected void Page_Load(object sender, EventArgs e)
{
DisplayList();
}
private void DisplayList()
{
DataTable dt = new DataTable();
dt.Columns.Add("Navio", typeof(string));
dt.Rows.Add("Navio1");
dt.Rows.Add("Navio2");
dt.Rows.Add("Navio3");
dt.Rows.Add("Navio4");
gvLookup.DataSource = dt;
gvLookup.DataBind();
}
3. On the parent user control, create a textbox that will hold the selected value from the modal lookup. Also, create an input button that will be used to trigger the modal dialog. When you click on the button, it will trigger the javascript function that we created earlier.
Navio : <asp:TextBox ID="txtShip" runat="server" Width="200px" />
<input type="button" value="..." onclick="openLookup();" />
4. The last javascript function that we will create is the closecallback that will be triggered when the SP.UI.ModalDialog.commonModalDialogClose method is called on the application page. Remember on Step 2.b where we set the parameters to pass on the value ‘OK’ and the row value of our datagrid. The closecallback function will look something like the one below.
function closecallback(result, value) {
if (result === "OK") {
document.getElementById('<%= txtShip.ClientID %>').value = value;
}
Basically we are saying that when the result is equal to the value ‘OK’, we will assign the selected row value to the txtShip textbox in our user control.
Subscribe to:
Comments (Atom)






























_1342.jpg)